Long Tail Effect
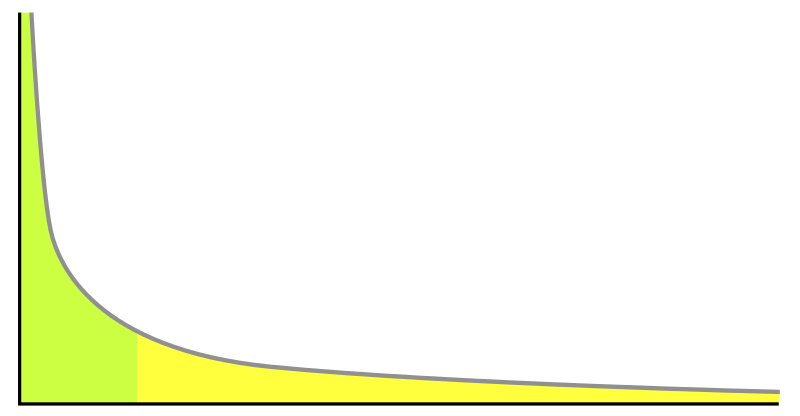
As a matter of fact, the term Long Tail originates from the field of statistical distributions, which is a long-know feature and also know as heavy tails, fat tails, power-law tails or Pareto tails.It describes the statistical property that a larger share of population rests within the tail of a probability distribution than observed under a 'normal' or Gaussian distribution. [1] Below is an illustration of Long Tail.

The vertical axis of this illustration means the popularity, and its horizontal axis means product. The so called Long Tail is the yellow part, the right part, which has a narrow height and a long width and looks just like a real long tail. Notice that the areas of left region and right region match.
Long Tail challenges the 80-20 rule or Pareto principle, which suggests that a market with a high freedom of choice will create a certain degree of inequality by favoring the upper 20% of the items ("hits" or "head") against the other 80% ("non-hits" or "long tail").[1] According to Christ Anderson who has popularized Long Tail by giving Amazon.com and Netflix as examples of applying Long Tail strategy, the reason why products in low demand or that have a low sales volume can collectively make up a market share that rivals or exceeds the relatively few current bestsellers and blockbusters is that Internet provides huge distribution and sales channel opportunities.In other words, the age of Web 2.0 says goodbye to 80-20 rule and embraces Long Tail Effect, thus brings whole new opportunities to explore business.
There are many companies adopting this niche strategy as part of their businesses all around the world, especially Internet companies. Examples include eBay (auctions), Yahoo! and Google (web search), Amazon (retail) and iTunes Store (music and podcasts) amongst the major companies, along with smaller Internet companies like Audible (audio books) and Netflix (video rental).[1]
Streisand Effect
Unlike Long Tail effect, Streisand effect appears in exactly the world of WWW. It is a primarily online phenomenon in which an attempt to censor or remove a piece of information has the unintended consequence of causing the information to be publicized widely and to a greater extent than would have occurred if no censorship had been attempted.[2]
The perfect example would be the original incident that coined the term Streisand effect, in which Barbra Streisand's unsuccessful attempt to suppress photographs of her residence unexpectedly caused further publicity.
Other examples include: on 5 December 2008, the Internet Watch Foundation (IWF) added the Wikipedia article about the 1976 Scorpions album Virgin Killer to a child pornography blacklist, considering the album's cover art "a potentially illegal indecent image of a child under the age of 18." but the article quickly became one of the most popular pages on the site, and the publicity surrounding the censorship resulted in the image being spread across other sites. In November 2009, Wolfgang Werlé and Manfred Lauber, convicted for the murder ofWalter Sedlmayr, demanded their names be removed from an article on the German language Wikipedia due to German laws. The German Wikipedia complied, but the information was widely publicized as a result.[2] There are much more similar cases in recent years all over the world.
Why so many effects in Web 2.0 age
Besides the two effects I mentioned above, actually there are many other effects happening in the Internet, among which some we may even don't realize and there are no names for them. So we may ask why so many effects are in the Web 2.0 age.
In my opinion, it is an inevitable result of the revolution of Web 2.0. After all, Web 2.0 is commonly associated with web applications that facilitate interactive information sharing, interoperability, user-centered design, and collaboration on the World Wide Web.[3]
Regarding to the definition of Web 2.0, I focus on the word "user-centered" here. As the technologies become more and more developed, the psychological world of human being will be more and more reflected in the Internet. Therefore, consider the World Wide Web as the exact reflection of our real daily life, all these effects will seem to be so natural.
Reference
[1] http://en.wikipedia.org/wiki/Long_Tail
[2] http://en.wikipedia.org/wiki/Streisand_Effect
[3] http://en.wikipedia.org/wiki/Web_2.0